Challenges
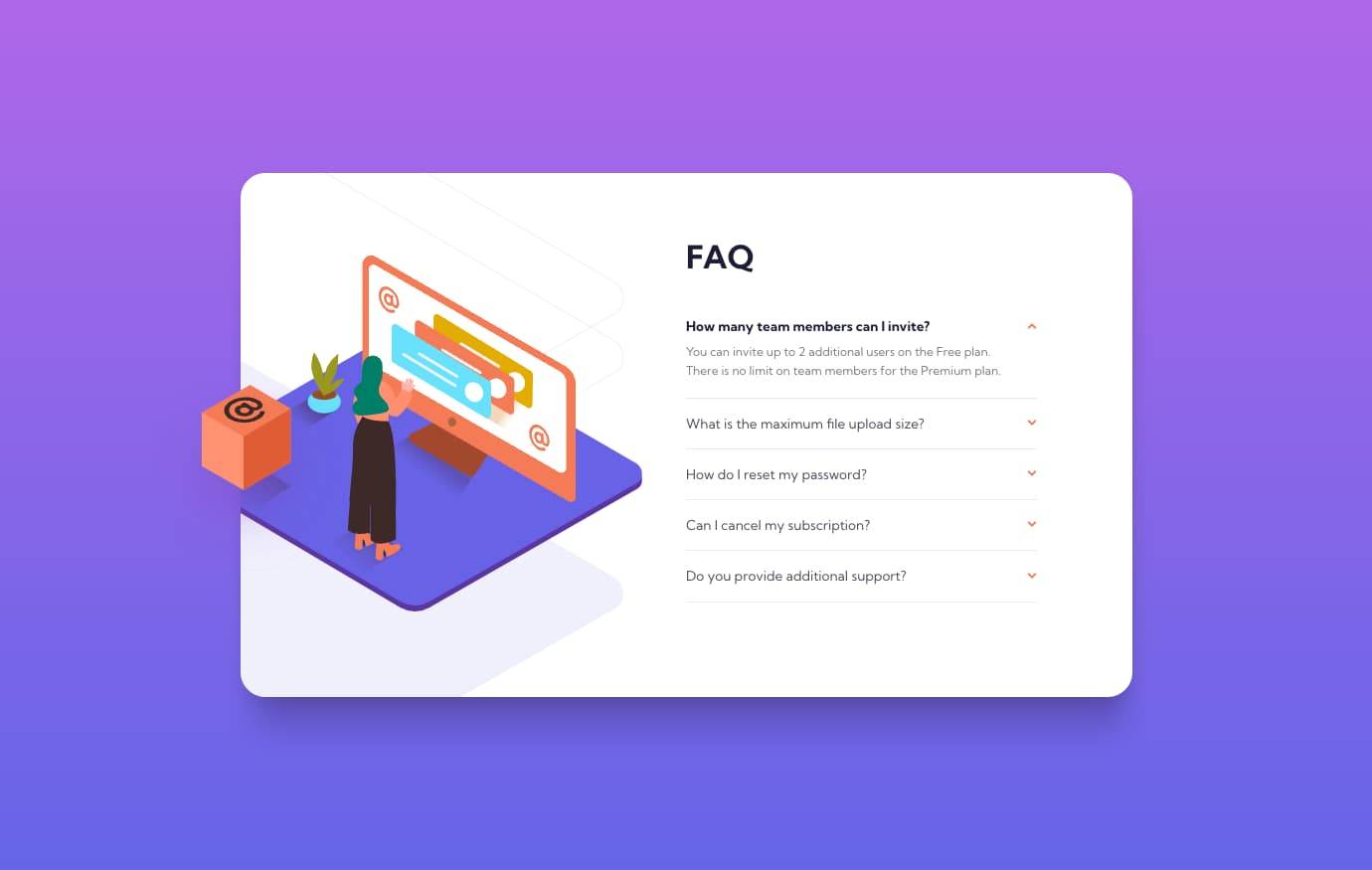
FAQ Accordion Card
2nd February 2022
Challenge requirements
Users should be able to:- View the optimal layout for the component depending on their device's screen size
- See hover states for all interactive elements on the page
- Hide/Show the answer to a question when the question is clicked
I learned about the :target selectors in CSS but have not refactored my code to implement them for a JS-only solution at this point.
I still need to practice more CSS background image positioning for more confidence, but overall this was a fun and relatively quick challenge to complete.